Below you’ll find more in-depth explanations of all the features of the Unified Popups plugin. If there is still something that has you stumped, never hesitate to also reach out to our Unified Helpdesk.
Install the Plugin
Log in to your members area and download the “Unified Captures” plugin. Then log in to your WordPress Admin and find your way to the plugins page.

At the top, you’ll see an “Add New” Button. Click that.

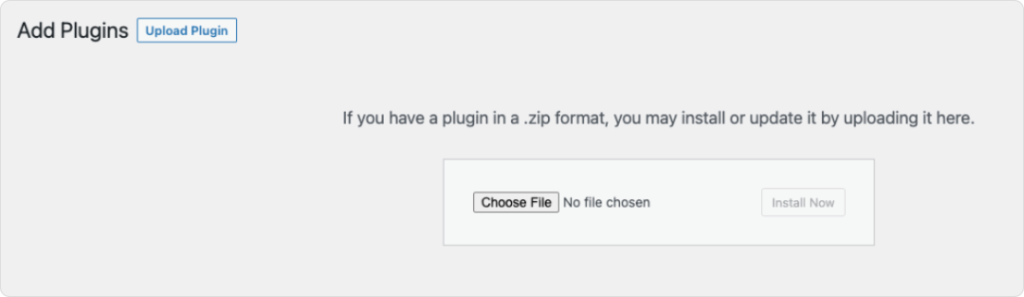
At the top, you’ll see an “Upload Plugin” button. Click that and it’ll open the “Choose File” section.

Choose the file you downloaded to your desktop and follow the installation process.
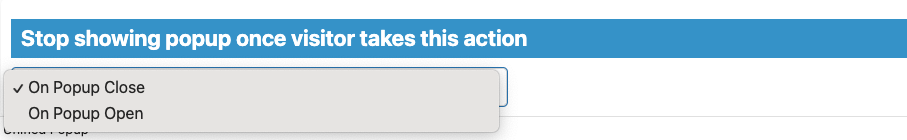
When to Show

- Every Page Load: Use for urgent announcements.
- One Time (Never Show Again): Great for welcome messages.
- 1 Day, 3 Days, etc.: Set a Friendly Frequency for Your Popup.
- Per Session: Show Once During a Visitor’s Browsing Session.

- This is triggered on page load.


Who Should See It


- You can choose any conditions listed: Posts, Pages, Categories etc.
- OR: Use ‘or’ if you want the popup to display in any of the cases (eg, a post can be assigned to either of two categories)
- AND: Use ‘and’ if you want to enforce multiple parameters being true (eg, a post must be assigned to these two categories)

Where It Appears


- Center: this is your typical popup that is center in the browser.
- Footer Bar: stick to the bottom of the window.

- This is in relation to the size of the viewport (browser window).


- The
z-indexis a CSS property that’s particularly important in web design, especially when it comes to layering elements on a webpage. Imagine your webpage as a stack of papers on a desk. Each paper represents an element on the page. By default, elements stack in the order they appear in the HTML, like stacking papers one after the other. Thez-indexhelps you control which paper (element) should be on top. - You will only need to worry this if there’s an issue with your popup hiding behind another element on the page or have other reasons to worry about it.
Design & Styles


- This is the outer color that surrounds the popup.

- Adding transparency will show the content beneath the outer background. The decimal translates to a percentage.

- This is for the background of the popup itself.


