I think you’ll find our plugin to be really very intuitive. There’s only a few steps to find yourself in a place where you can drop a form block anymore on your website.
Blocks Included:

Carousel Slider

Image Gallery

FAQs Block

CTA Block

Post Grids Block

Testimonials

Cards Block

Angled Background Block
Install the Plugin
Log in to your members area and download the “Unified Captures” plugin. Then log in to your WordPress Admin and find your way to the plugins page.

At the top you’ll see an “Add New” Button. Click that.

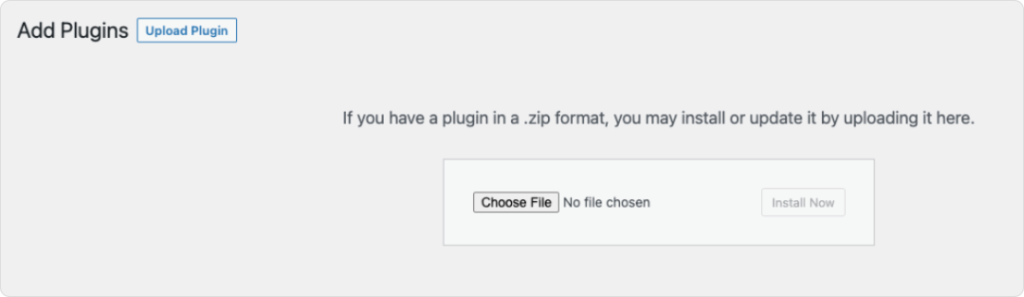
At the top you’ll see an “Upload Plugin” button. Click that and it’ll open the “Choose File” section.

Choose the file you downloaded to your desktop and follow the installation process.
Adding Unified Blocks
This is where you’ll find all our blocks!

Of course, you can add these blocks in 3 ways.
#1 – BROWSE ALL
When you add a block, you can ‘Browse All’. This will open a column on the left. Scroll down and you’ll find our block section.


#2 – SEARCH IN CONTEXT
Start typing ‘UNIFIED’ .. all our blocks will show up. (or the block name)
#3 – INLINE
Just type a forward slash (/) and start typing ‘UNIFIED’ or the block name.

CSS Box
We’ve created a global CSS box to replace the now being phased out Customizer Additional CSS box WordPress.
SIDE NOTE: The good news is I had created a CSS box in the Customizer before WordPress did .. back in 2014 .. and they overwrote mine a year or two later with their own.. so it’s likely they’ll do something similar and force me to deprecate this too someday. ?

This is just a convenient way to add global CSS to your site that could technically be used for anything; we provide it to help out with block styling.
Another Side Note: I don’t actually recommend using this as a permanent place for CSS. CSS is better added to your theme or child theme in a proper stylesheet. But it is very useful for temporary or quick hot-fix’s until you have time to move those into your theme. Or can have someone do that for you.
Editing Blocks
We haven’t done anything unique here. All our blocks are managed and styled like you would with any block.
There is a contextual menu that will pop up when you click on an individual block. Plus that block may also have settings that show to the right under the Block tab.
It depends on the block as to what’s available. You’ll want to also click on columns or groups to get even more options.

Better Ways to Navigate
This was a HUGE help for me personally when I started to work with WordPress blocks. It can really be hit and miss trying to click on the right block, column or group in the preview window.
Instead, open up the List View on the top menu and you can have a better time navigating and clicking on what you need!

More to Explore
The above should be enough to get you started.
If you are new to blocks, I would suggest to just add one and start playing around. There are even more options for each block besides what I’ve shown above.
There is definitely more to explore.

More Learning & Tutorials
Here are some more resources to help you learn more about using blocks in WordPress!
If ANY of this trips you up, please don’t hesitate to submit a ticket and get help from our Unified Support Hero’s.


